网站设计中品牌定位如何在动静态元素中保持一致
别让品牌形象分裂!静与动的设计法则,让你的品牌活力四射
品牌,就像一个人,不可能在安静的时候是个禅修大师,一动起来却成了摇滚明星。大部分人都想要一个与众不同的品牌形象,但问题在于:如何让这个形象在动静之间保持一致?今天,我们来聊聊这个难题,看看在网站设计中,如何让你的品牌在动静态元素的切换中不露痕迹,流畅得像一场走心的表演。

动静之间,品牌该如何拿捏?
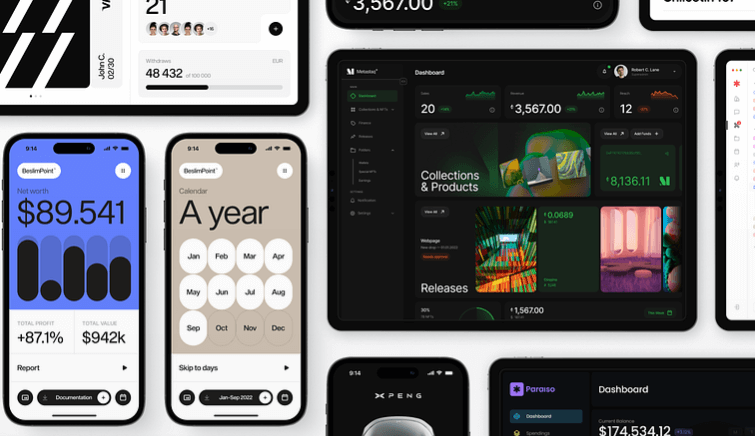
大多数人一提到网站设计,想到的可能是颜色、排版、字体这些静态元素,但其实,动态元素更能赋予品牌独特的“脉搏”。问题是,如果动态和静态元素没有配合好,那就是一场车祸现场。
想象一下,你的品牌定位是高级简约,却在动态切换时,弹出一个亮闪闪的闪电动画,那感觉,简直是给素净的小白裙配上了一条荧光绿的链条。对,你的用户感受到了某种不协调感,他们不自觉地怀疑:这个品牌,真的懂得自己在做什么吗?
一致性不等于单调
品牌的动静一致,并不是说网站设计要一成不变,反而,动静之间的微妙切换可以带来更多意外的惊喜。关键在于找到品牌调性的核心,然后在静态设计中植入品牌元素,比如字体选择、色调搭配、图形样式等,再将这些元素延展到动态效果上。

比如,你的品牌是优雅与精致的代名词,那么动效就不该是快速弹出或剧烈的旋转,而是轻盈的淡入淡出,像是晚风拂过湖面,涟漪轻轻漾开。静态页面也该有呼吸感,空间排布要让人觉得松弛有度,充满呼吸感。你得让用户在滚动页面时,仿佛在品味一杯香槟,而不是灌下一瓶烈酒。
给动态元素一个故事
动态元素的存在,不只是为了增加“酷炫感”,它们也有自己的叙事功能。每一个动效、切换、滑动,都应该是品牌故事的一部分。如果你设计一个按钮,别让它只是“跳动”一下了事,而是让它带着情感与温度,比如逐渐变亮,像一盏灯在黄昏中点起,这样的设计会让用户感到更舒适和信任。

动效本身就是一种语言。它们可以引导用户的视线,传达品牌态度。做得好,动效会成为品牌个性的扩展,做得不好,它们就成了鸡肋。你需要做的,是让每一个动态效果,都能说出你的品牌态度,而不是变成一堆花哨的符号。
反复测试,灵感从反馈中来
灵感,不是天上掉下来的。动静态元素的完美结合需要反复推敲。你要明白,你的设计不仅仅是为了取悦自己,还要迎合用户的习惯与喜好。所以,测试非常重要!不停地收集用户反馈,看看他们在哪些地方表现出了愉悦的神情,在哪些地方开始皱眉。
网站设计是一个不断试错的过程,但每一次试错,都是向完美更进一步的机会。别害怕改变,只要记住一个原则:任何调整,最终都应该服务于品牌的一致性。
结语:让品牌跳舞起来
所以,不要让你的品牌在静态和动态中显得分裂。动与静的设计,都是品牌独特性的延续。关键在于,找到那个核心,把它融入每一个细节,无论是按钮的点击,还是页面的滑动。让你的品牌,在每一个动静之间,都能跳出独一无二的节奏,让人无法忽视,无法忘怀。
去试试看吧,给你的品牌加点动感的魔法,但记得——不跑调!
维仆提供全面的网站设计公司服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。


