企业核心定位在网站设计中的微动效设计应用
微动效设计:让你的网站“活”起来
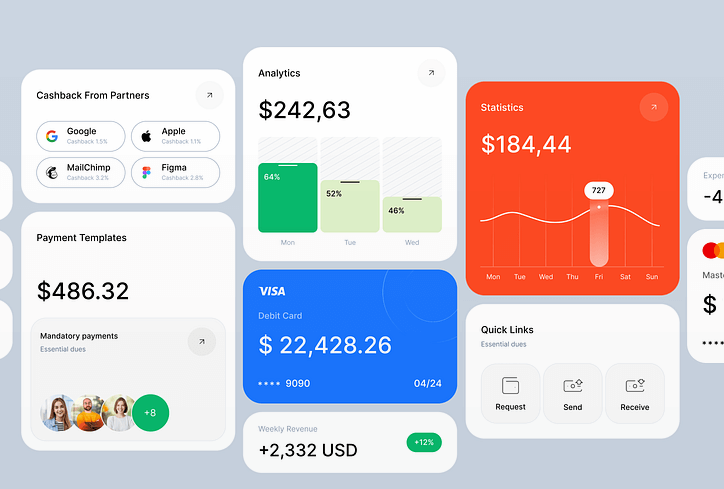
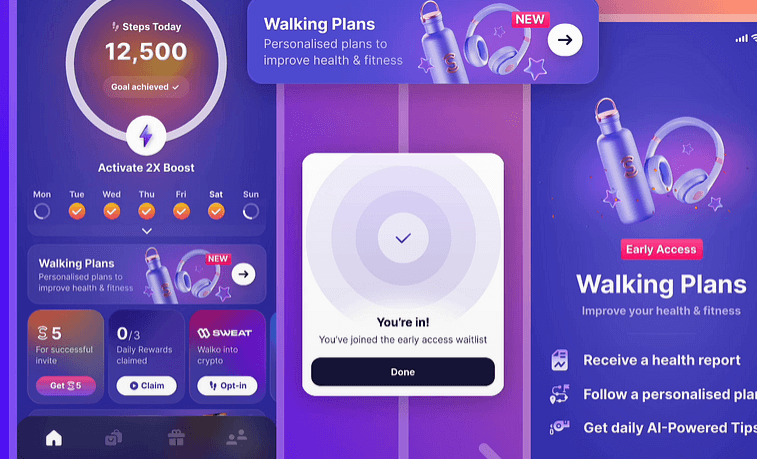
说到网站设计,光有漂亮的外表已经远远不够,尤其在这个看脸看腻了的时代。你需要的是一个能够和用户互动,能带来点惊喜的小心机。想象一下,打开一个网站,鼠标轻轻滑过按钮时,按钮微微一颤,就像在对你说:“来,点我吧!”或者图片加载时,从一个角落滑入屏幕,仿佛它自己都迫不及待要登场。嗯,这些就是我们常说的“微动效”。

不要小看这些“小把戏”,它们不仅仅是为了好看。微动效就像网站的心跳,赋予它生命力和活力,让你的网页不再像一块冰冷的面板,而是拥有呼吸、脉动和情感。微动效的魔力在于,它们能为用户带来流畅、直观的体验,并且无形中提升了品牌的质感。
为什么微动效是必需品?
微动效的存在感通常是微妙的,但它们确实在潜移默化中影响着用户的情绪和行为。一个简单的例子,微动效能帮助用户更清楚地理解界面元素之间的关系,比如一个输入框自动放大,你会立即明白这里是该输入信息的地方。或者当你点下一个按钮时,它会轻微下沉,这种视觉反馈让人感到操作被成功执行,心情自然愉悦。

而在激烈竞争的商业领域,用户体验就是胜败的关键。你的竞品可能和你一样卖着类似的产品,但如果你的网站比他们的更加“灵动”,用户只需一两次访问就会对你青睐有加。更何况,微动效还是个提升品牌形象的绝佳工具——在用户看来,你不仅懂设计,还很懂他们的心。
如何玩转微动效?
微动效的设计其实是一门艺术,必须掌握好度。过于频繁或者夸张的动效只会分散用户的注意力,甚至让他们感到烦躁。而微妙而贴切的动效就像点睛之笔,能让整个设计活起来。比如在电商网站中,商品图片加载时加入一个轻柔的放大效果,不仅视觉上更吸引眼球,还暗示了产品的高品质。

你需要做的就是找准那些能打动用户的微小瞬间,让这些微动效在无形中引导用户的操作,给他们带来意料之外的惊喜。就像是给你的网站注入了一剂生机的“兴奋剂”,让它从此不再平庸。
微动效的未来
有人说,微动效只是个潮流,会随着时间消逝。但实际上,它们正在变得越来越重要。随着用户对体验要求的提升,微动效将成为每个成功网站的标配。它不仅仅是设计的点缀,而是体验设计中的核心元素。想让你的网站脱颖而出?别再犹豫了,给你的设计加点“动感”吧!
微动效设计是网站活力的源泉,它可以瞬间抓住用户的心,带给他们流畅、愉悦的体验。不妨在你的网站上试试这些“小心机”,你会发现,原来你的网站也可以这么有趣!
维仆提供全面的网站设计公司服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。
网站设计 网站设计公司 深圳网站设计 光电网站设计

