独立站搭建:打造用户友好的导航系统
炫酷的导航系统:网站体验的幕后英雄
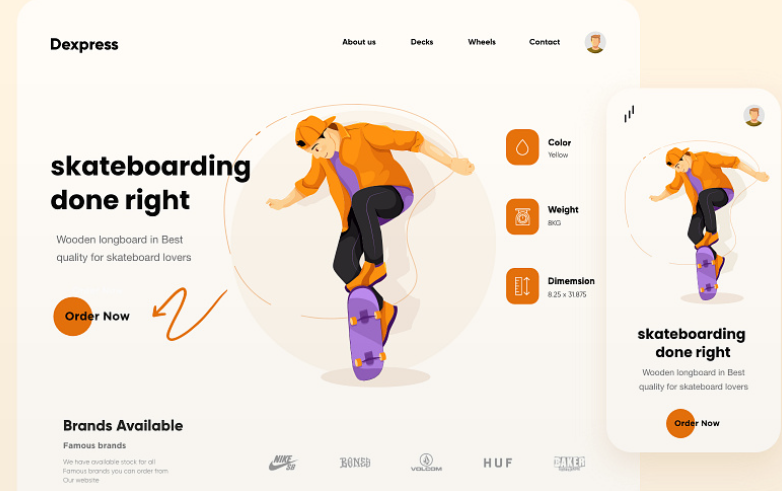
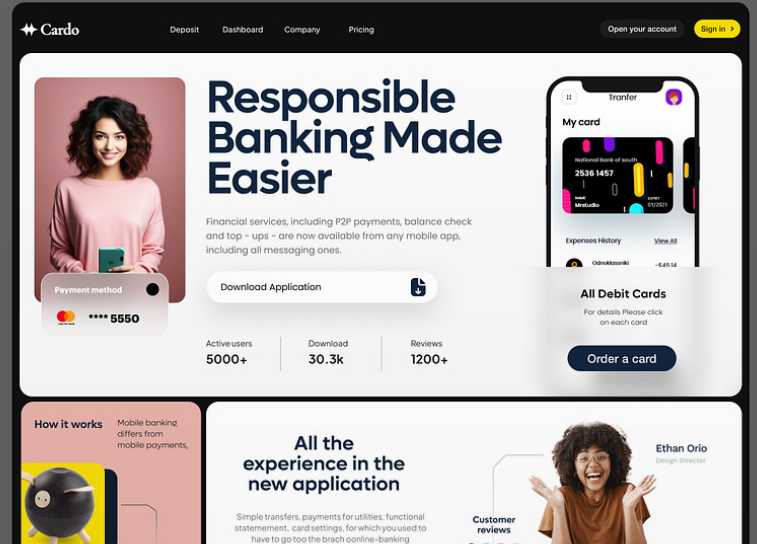
有时候,导航系统就像个被忽视的英雄。用户打开你的网站,他们只想快速找到自己想要的内容,但如果他们遇到个迷宫一样的导航,直接就点右上角关闭了。再酷炫的设计、再吸引人的产品都没用了。我们不做花架子,今天聊聊如何把一个独立站的导航系统做得让人眼前一亮,还忍不住在站内多逛几圈。

简洁 vs 丰富?取个中间值
很多人纠结,导航菜单到底该简洁到像极简主义艺术作品,还是丰富得像个万宝全书?别想太复杂,用户可没耐心在几十个选项里找自己想要的东西,但要是你简化过头,基本功能都找不到了,那也是自己给自己挖坑。秘诀?适度的简化。把核心功能放在一目了然的位置,再用层级结构做细分。大脑不喜欢选择困难症,但也不喜欢找不到答案的困惑感。
“归类”这件小事儿很有料
网站里的内容越多,越需要精准的分类。想象一下,你点开一个时尚电商网站,分类竟然只有“衣服”和“鞋子”两个选项,结果T恤、外套、短裤全塞在“衣服”里。用户懵了,这种网站是让人来考验耐心的吗?分类层级需要有逻辑,得从用户需求出发。用浅显易懂的词汇去描述分类,比如“男士外套”或者“商务休闲”。一个好的分类结构,不仅让用户舒心,还能让搜索引擎给你加点分。

悬停菜单,互动体验的加分项
悬停菜单这种功能简直是网站导航的精华。没有人喜欢不断点击进入新页面再点击返回,不如直接让用户在悬停时预览下一级菜单。这种微妙的交互体验,能让导航系统看起来很“聪明”,也提升了整个网站的流畅度。要做得恰到好处,避免让用户手一抖就意外展开一堆乱七八糟的选项。记住,我们做的是精准和流畅,而不是打扰。
搜索框的存在感
导航菜单设计得再好,也不能忽视搜索框的力量。用户不是每次都愿意通过菜单慢慢筛选,有时他们心里已经有明确目标。这时,一个灵敏、直观的搜索框就显得尤为重要。搜索框的设计要醒目但不突兀,放在用户视线的中心区域。而且,搜索结果也得智能点,别搞得像个80年代的复古系统,搜索“蓝色牛仔裤”竟然告诉我没货。推荐相关产品、智能纠错,这些都是提升用户体验的小心机。

移动端导航:一切为手指服务
移动端的用户越来越多,设计导航时千万不能只考虑桌面端。别让用户在小屏幕上划来划去找不到关键选项。移动端导航最重要的三点:清晰、简洁、好点。最好的设计是让用户用一只手轻松操作,打开汉堡菜单就能快速找到自己想要的内容。能用图标代替文字的地方,别犹豫,用户喜欢直观的视觉指引。手指的体验感极其重要,别小看它。
别忘了底部导航
别一心想着顶部导航,底部导航也很有用,特别是对于长页面。当用户滚动到底部时,如果他们能直接在这里找到一些常用功能或者联系方式,那是最方便不过的了。底部导航可以是你隐藏小心思的好地方,放一些不太显眼但有用的链接,比如隐私政策、联系我们、FAQ。别让用户为回到顶部而烦恼,这小细节也是体验的一部分。
结语
一个酷炫的独立站,不仅需要炫目的设计,还需要一个贴心、流畅、智能的导航系统作为支撑。好的导航系统应该像个无声的助手,帮助用户轻松找到所需内容,而不是制造麻烦。让你的导航系统成为网站里的“幕后英雄”,为用户提供一种无缝衔接的浏览体验,你的独立站就不仅仅是个展示平台,它会成为用户愿意停留、互动的线上空间。


