独立站搭建:为您的网站提供优化的用户体验
解锁高能用户体验:让您的独立站超神进化
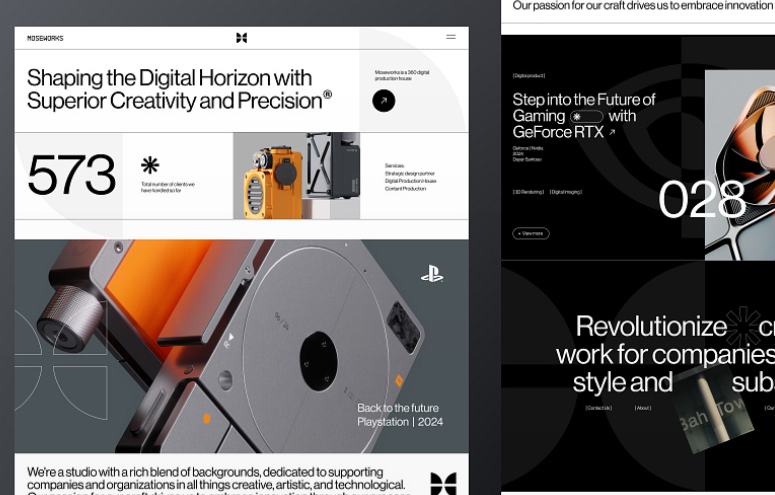
设计一个独立站,光是把网站搭好可不够。你不想只是搭个框架摆在那里,然后祈祷有人来光顾,对吧?现在的游戏规则是用户体验,这就像你开了一家潮店,橱窗设计、灯光氛围、商品陈列无不讲究,目的就是让路过的人忍不住停下脚步、进去一探究竟。想要你的网站也能带来这种让人欲罢不能的感觉?那你需要的不是“建个站”,而是一次真正的体验革命。

那,什么是用户体验?
说到用户体验(UX),很多人会觉得这东西玄之又玄,摸不到、看不见。其实,简单来说,用户体验就是让访问者感受到的一切。进入你的网站,是如同走进一片迷雾,还是像进入了一间设计精妙的商店?网站加载速度慢?界面混乱?找不到想要的东西?这些都是硬核问题。而当你优化了这些体验,不仅能让用户舒舒服服地逛下去,还能把他们悄无声息地变成忠实粉丝。
优化用户体验,从设计到性能
在这里,我们不谈花哨的动画特效,也不讨论多么“炫酷”的排版。因为说到底,真正有效的用户体验,是一种自然流畅的无缝体验。
加载速度是命脉
试想一下,点击一个链接,结果网页加载了三秒还没打开。抱歉,这个用户八成已经“拜拜”了。优化加载速度,绝不是一件可有可无的事情。图片压缩、代码优化、内容分发网络(CDN),这些听起来技术含量满满的操作,最终目的就是让用户秒进、秒用、秒爽。
直觉设计,不用脑也能找到想要的
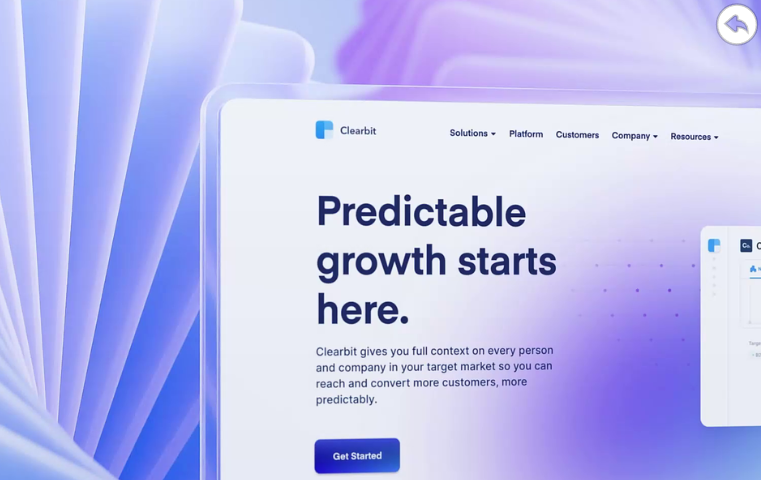
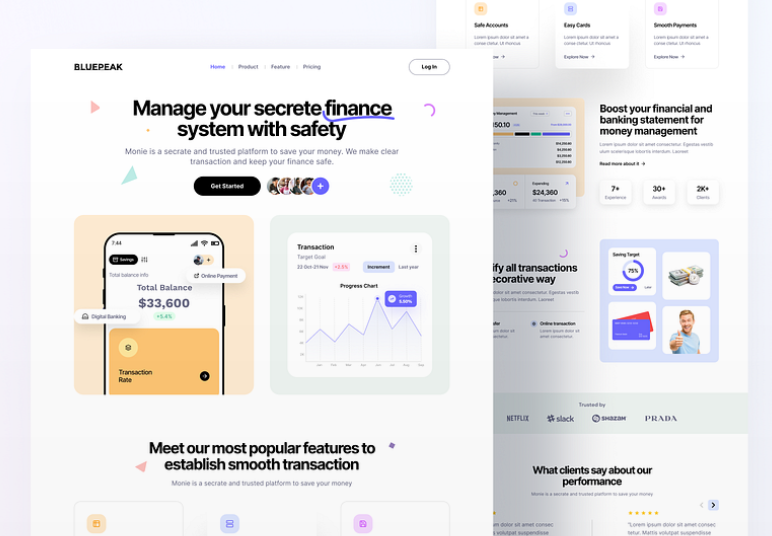
简单来说,你的网站不能让人“费脑子”。最怕的就是用户需要思考“我要点哪里才能找到我要的东西?”理想的独立站设计,是用户在还没反应过来之前,鼠标就已经自动滑到了正确的选项上。清晰的导航栏、符合逻辑的内容布局,这些都是让用户感觉到“舒服”的原因。手机体验?必须满分!
手机端不优化?直接劝退用户一半。谁还会去忍受一个在手机上布局乱飞、字体小得要放大镜才能看的网页?如今,每个独立站都必须是全平台无缝适配。不仅要在电脑端流畅,手机和平板端更要流畅如丝。
个性化,不是噱头
现代的用户不再满足于千篇一律的体验,他们渴望一种个性化的尊重。利用数据分析,洞察访客的浏览习惯、购物喜好,进而推送与之匹配的内容和产品,这就是个性化体验的精髓。当你的独立站能根据用户的行为调整展示内容时,用户会产生一种“这个网站好懂我”的错觉。没错,这就是你想要的效果。
细节决定成败
当你以为优化用户体验就是做好了大框架,别急,还有很多细节可以成为制胜的关键。例如,一个网站的字体选择,看似微不足道,但它在无形中影响了整体观感;或者是微交互设计——当用户点了个按钮,那个按钮能稍微“动”一下,给人一种反馈感,这些细微的交互设计,能让你的网站从视觉上更具生命力,也让用户体验更加丰富。
真正的用户体验:让人不想离开
打个比方,想象你进了一家咖啡店,刚坐下,咖啡已经端上来了,香气扑鼻,背景音乐刚刚好,椅子特别舒服,坐下去不想起来。就像这样,一个让用户“不想离开”的网站,才是真正成功的用户体验。
你的网站,不应该仅仅是一个展示产品的地方,而是一个让用户流连忘返的虚拟空间。优化用户体验,不能只是一个“为了完成KPI”的操作,而应该是发自内心地为用户提供一个舒适、流畅、贴心的环境。别让他们有机会点开新标签页搜索别的东西,要让他们觉得:离开这个网站简直就是犯罪!
打造一个用户体验超神的独立站,记住一点:让用户开心,不仅仅是满足他们的需求,而是超越他们的期待。


