独立站有哪些岗位
高手云集,独立站背后的那些隐藏英雄
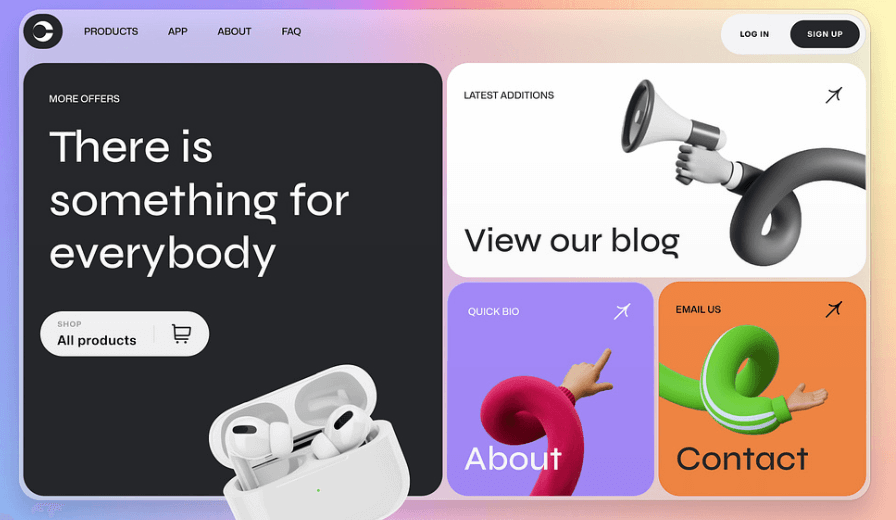
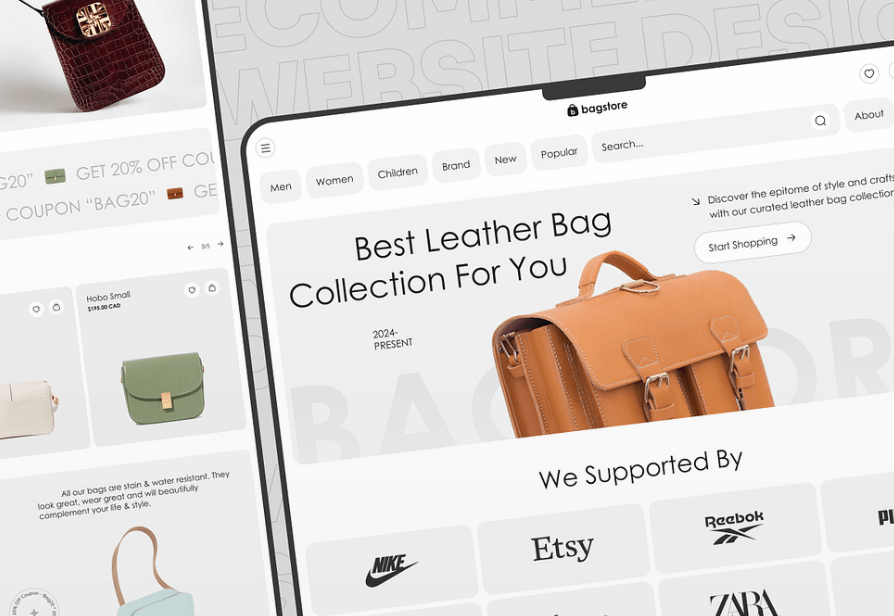
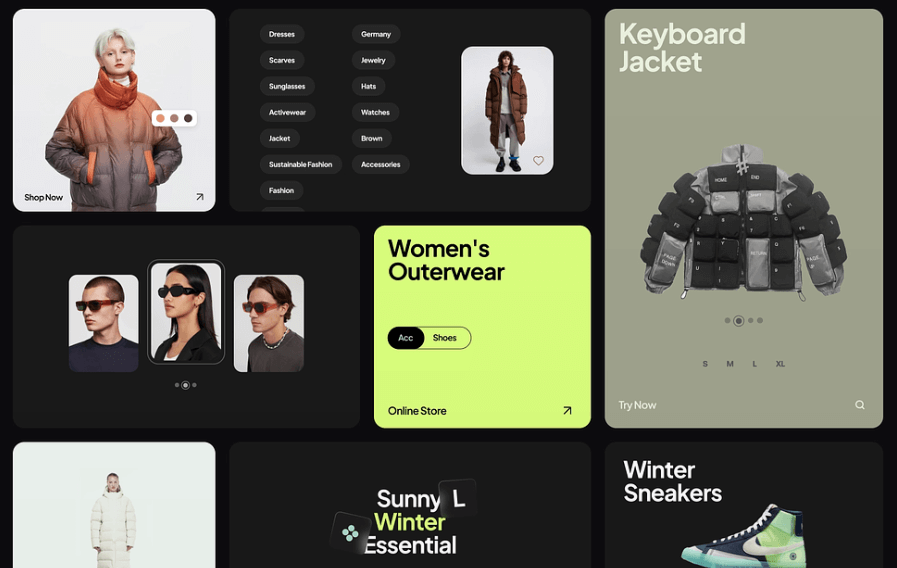
我们都爱逛酷炫的独立站,动不动就被页面设计迷得五迷三道。但,你有没有想过,这背后是哪些岗位在操刀?今天,我们不聊技术,不聊代码,只聊聊这背后的高手们,揭开这些「低调奢华有内涵」的职场英雄们的面纱。
设计师——视觉爆炸的灵魂
谁是让你进站后忍不住点赞的幕后大佬?设计师绝对跑不了。
这些「审美黑洞终结者」们负责页面的整体视觉风格,从色彩搭配到布局规划,再到细节的按钮设计,都是他们的杰作。页面看起来顺眼、点进去不想走,完全得归功于这些画风精致的设计大拿。关键是,他们还得懂点用户心理学——因为他们不仅要让页面好看,还要让你点进去后忍不住「剁手」。

前端开发——让设计活起来的人
设计师给出一张美得不像话的图,那接下来这张图要动起来,还得靠前端开发。
没错,前端开发就是让一切「动起来」的人。他们用代码赋予页面灵魂,把设计师的创意变成一个个活灵活现的交互效果。点击按钮的反馈、滚动的动画、表单的自动验证,统统是他们的杰作。你在页面上的一切动作,都少不了前端开发在背后默默加班调试的努力。
后端开发——稳住,后台交给我
如果把独立站比作一家酷炫的网红餐厅,那后端开发就是负责厨房和供应链的。这些技术大牛们确保服务器不掉线、数据处理快、用户下单后信息准确无误传到后台——就像你点的牛排可以按时上桌,味道还得100%在线。他们搞的是你看不见摸不着的东西,但一旦出问题,你可真就「啥都干不了」。

产品经理——全局掌控的策划师
别以为产品经理只是在那说「再优化一下」的那个讨厌家伙。实际上,他们是独立站项目的灵魂掌舵者。从需求调研到功能规划,再到各个细节的确认,产品经理的任务就是让整个项目既符合市场需求,又不会偏离航线。他们得有逻辑,有远见,还得忍得住来自各方的「意见轰炸」。怎么说呢,他们是那个能让大家团结一致、不崩溃的「救火队员」。
运营——用户拉拢大法师
一个独立站上线之后,谁来引流、谁来策划活动?当然是运营啦。
运营是那个让网站流量蹭蹭上涨的幕后推手。懂数据分析的他们,总能捕捉到市场动向,制定出最适合独立站的推广方案。从SEO到社交媒体投放、从优惠活动到用户互动,他们把每一个渠道都玩得贼溜。可以说,没有运营的独立站,只能算个摆设,有了他们,才有了流量和转化的可能。

测试工程师——抓bug的福尔摩斯
不得不提到的是那些默默无闻、但又极其重要的测试工程师。他们是那群找问题的「眼尖派」,每个功能上线前,测试们必须各种测试场景跑一遍,确保没有奇奇怪怪的bug藏在某个角落。要知道,一个bug出现在用户面前,那种心情可能比没吃到牛排还让人崩溃。
好了,以上就是一个独立站背后岗位的「隐秘而伟大」的英雄们。每一个人都不是单独战斗,而是互相协作,将想象中的创意和需求,变成你每天逛的那些酷炫独立站。
看完这篇,你是不是对这些岗位有了更多的理解?如果你也想要打造一个高质量的独立站,记住,这些高手们一个都不能少。每一块拼图,都是不可或缺的。
外贸独立站

