光电网站设计制作视频过程揭秘
光电网站设计制作视频过程揭秘
在当今数字时代,拥有一个优秀的网站已经成为企业成功的关键因素之一。而光电网站,因其独特的视觉效果和高科技感,正逐渐成为市场的宠儿。一个引人入胜的光电网站是如何从零到有的呢?今天我们就来详细揭秘光电网站设计制作视频的全过程。

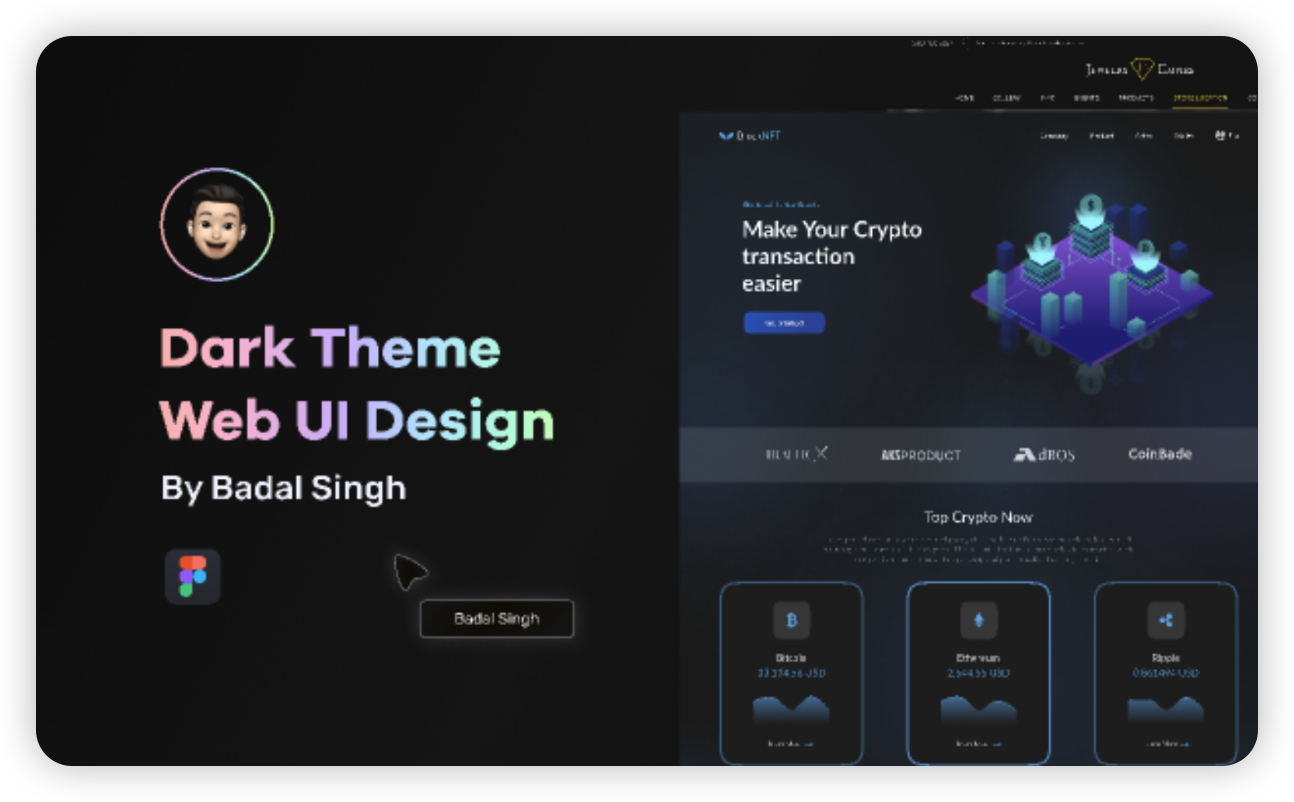
我们要明确光电网站的定义。光电网站通常融合了光学效果与电子技术,通过动画、视频和交互设计,给用户带来震撼的视觉体验。在制作这样的网站时,我们需要经过几个重要的步骤:策划、设计、开发和发布。以下将详细介绍这些步骤。
一、策划阶段
策划阶段是整个项目的基础。一个成功的网站离不开详尽的策划,这不仅包括内容策划,还包括用户体验和视觉效果的设计。在这一阶段,我们需要明确以下几点:
目标受众:了解目标受众的需求和喜好,这是设计网站时的重要参考。通过市场调研和用户画像分析,我们可以更准确地定位用户需求。
网站目标:明确网站的主要功能和目标,例如品牌宣传、产品展示或客户服务等。不同的目标决定了网站的设计方向和功能模块。
内容规划:制定详细的内容规划,包括文字、图片、视频等各类素材的准备。这些内容不仅要与网站主题一致,还需考虑SEO优化,提升搜索引擎排名。
二、设计阶段
策划完成后,就进入了设计阶段。在这一阶段,我们需要将策划的内容转化为视觉设计,通过图形、色彩和布局等元素来实现网站的美观和实用性。
视觉风格:确定网站的整体视觉风格,包括色彩搭配、字体选择和图形元素等。光电网站通常采用高对比度的色彩和简洁现代的设计风格,以突出科技感。
界面设计:设计网站的各个界面,包括首页、内页、产品页等。每个页面都需考虑用户的浏览习惯和交互体验,确保用户在使用过程中感到舒适和顺畅。
动画和交互设计:光电网站的亮点在于其丰富的动画和交互效果。在设计过程中,需要合理运用CSS3、JavaScript等技术,设计出流畅自然的动画效果,提升用户体验。
三、开发阶段
设计完成后,接下来就是将设计稿转化为可操作的网站。开发阶段包括前端开发和后端开发两个部分。
前端开发:前端开发主要负责将设计稿转化为HTML、CSS和JavaScript代码,实现网站的界面和交互效果。在光电网站的开发中,前端开发者需要特别注意动画效果的实现,确保动画流畅、自然。
后端开发:后端开发负责网站的功能实现和数据处理。例如,用户注册登录、数据存储、后台管理等功能,都需要通过后端开发来实现。后端开发者需要选择合适的开发框架和数据库,以保证网站的性能和安全性。
四、测试与发布
在开发完成后,还需要经过严格的测试,确保网站的各项功能正常运行,用户体验良好。
功能测试:测试网站的各项功能,包括页面跳转、表单提交、数据处理等,确保没有漏洞和错误。
性能测试:测试网站的加载速度和响应时间,确保在不同网络环境下都能流畅运行。
兼容性测试:测试网站在不同浏览器和设备上的兼容性,确保在PC、手机、平板等不同设备上都能正常显示和操作。
经过测试后,网站就可以正式发布了。在发布前,还需进行SEO优化和推广工作,提高网站的曝光度和访问量。
五、总结
从策划到设计,再到开发和发布,光电网站的设计制作过程复杂而细致。每一个步骤都需要精心准备和认真执行,才能打造出一个高质量的光电网站。如果你想了解更多关于光电网站设计制作的视频过程,可以关注我们的视频教程,获取更多专业知识和实用技巧。

以上就是光电网站设计制作视频过程的全部内容,希望对你有所帮助。如果你有任何问题或建议,欢迎在下方留言与我们交流。让我们一起打造出更好的光电网站,迎接数字时代的无限可能!
深圳网站设计公司维仆提供全面的光电网站设计公司服务!专注于外贸网站设计和开发,维仆扎根深圳10年,为许多明星企业提供长期服务。
光电网站设计公司 光电网站设计 网站设计 深圳网站设计

