独立站详情页
你的网站详情页还在“路人甲”状态?是时候让它逆袭了!
网页的美感就像是一个人的颜值——大家第一眼看到的就是它。如果你的独立站详情页不够吸引眼球,对不起,用户已经在心里按下了“返回”键。那我们要聊的,是如何让你的独立站详情页不再是个“路人甲”,而是瞬间让用户“哇哦”的存在。

1. 设计不是“填鸭”,而是精心雕琢的艺术
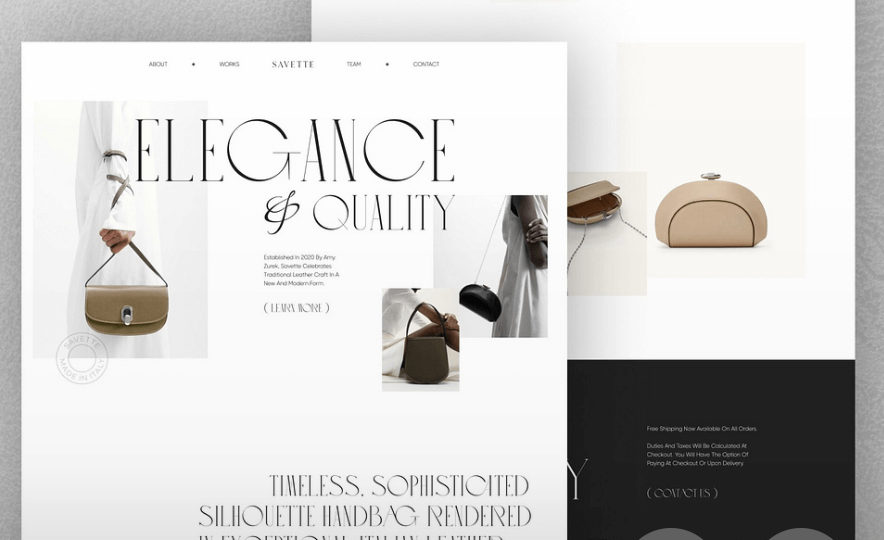
很多人觉得,独立站详情页不就是把图片、文字、视频往上一堆,能展示产品信息就行?大错特错!一个有灵魂的详情页绝不只是信息的堆积,而是一次情感的共鸣。用户在浏览你的页面时,应该感受到设计师对细节的执着,每一处排版、每一张图片、每一个按钮的位置,都是精心设计的结果。
想想你自己,打开一个网站,看到满屏幕“堆砌”的信息,你会停留几秒?两秒?三秒?然后果断关掉。想要抓住用户的眼球,你的页面必须得有亮点!这个亮点不仅仅是酷炫的视觉设计,还要能解决用户的需求。用设计的力量,告诉他们:“你需要这个东西。”

2. 产品详情页的灵魂:讲故事,不是卖东西
一个干巴巴的商品描述,不管你再怎么推销,用户也不会感兴趣。你需要给你的产品赋予灵魂,给它一个故事。每个好的产品背后都有它的故事:这个产品是如何诞生的,它能如何改变用户的生活。你的详情页要做的,就是将这个故事讲出来,勾起用户的兴趣,让他们在阅读的过程中产生情感共鸣。
比如,你卖一款咖啡机,不要只写“这款咖啡机多么强大、功能多么齐全”,你可以讲它如何成为家庭主妇清晨的贴心助手,帮助上班族在紧张的早晨节省时间,或者它是如何让咖啡迷在家就能享受五星级咖啡体验。与其“推销”,不如让用户自己发现他们的需求被满足。

3. 别光想着“酷炫”,还得考虑“实用”
很多设计师特别喜欢追求“酷炫”的视觉效果,结果搞得页面加载时间长得吓人。用户本来满怀期待进来,等个几秒页面还没打开,直接关掉,这不是得不偿失?
记住,设计再炫酷也要为用户服务。加载速度、响应时间、用户的点击路径、甚至是一个按钮的颜色,都是成败的关键。用户体验不流畅,再漂亮的页面都是白搭。所以,一个成功的详情页不仅要视觉惊艳,更要操作简便、加载迅速,让用户体验流畅得像在丝绸上滑行。
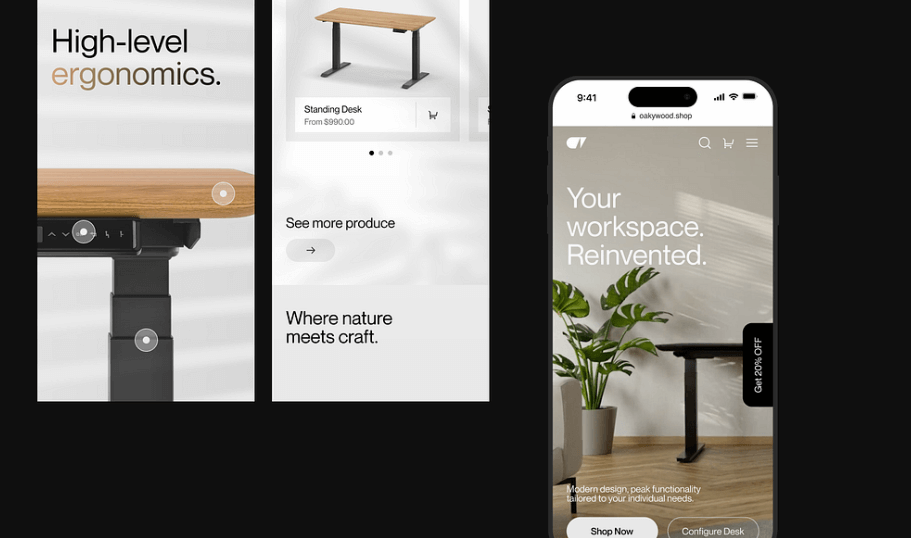
4. 移动端优化:你不能忽略的存在
手机已经是大家的生活必需品了,谁还整天对着电脑?因此,你的独立站详情页在设计时,千万不能忽略移动端优化。无论在手机还是平板上,用户都应该获得同样流畅的体验。移动端的布局设计必须简洁明了,内容要易于浏览,不要让用户放大缩小搞得心烦气躁。别忘了移动端触摸操作的特点,按钮设计要大而明显,手指滑动要顺滑自然。真正出色的页面设计,应该能在所有设备上都保持同样的高品质体验。
5. CTA(行动召唤按钮):它是关键一击
别搞得像是偷偷摸摸让人去点你的按钮,用户需要明确知道下一步该做什么!这里,CTA(Call To Action)按钮就得登场了。它是整个页面的关键一击——无论你是让用户下单,还是订阅邮件,还是获取优惠券,CTA的设计都得足够引人注目,但又不能喧宾夺主,突兀得让人想绕道走。
颜色、位置、文案,这些细节都得精雕细琢。举个例子,红色可能给人紧张感,但也能增加紧迫感;绿色则让人觉得安全放心;文案直接明了,别搞得像谜语一样让人费劲猜。
最后的话
独立站详情页不是随便扔几个产品图、写两句文案就能搞定的。它是你品牌的门面,是让用户对你的产品动心的关键。想要让你的独立站从众多竞争者中脱颖而出,就得从每一个细节着手,用心设计,讲好你的故事。
别让你的详情页继续沦为“路人甲”了,给它一次“主角”的机会,让它成为用户眼中的焦点!
外贸独立站

