独立站页面
谁说独立站只能“按部就班”?网站页面可以更有态度!
设计一个独立站页面,不该只是把内容和功能硬塞到框架里,然后草草收尾。页面应该像是一场精心策划的“视觉盛宴”,既抓眼球又抓心。这不仅仅是在说色彩搭配、排版布局,更是在说整体的用户体验。每一个页面,都该有自己的性格。

要的就是“第一眼即难忘”
先抛出一个事实:人们在浏览网站时,做出“去留”决定的时间,短得像某人回复你微信时的间隔——平均不到3秒。是的,3秒!你有3秒让用户决定:要不要和你的网站“深入交往”。
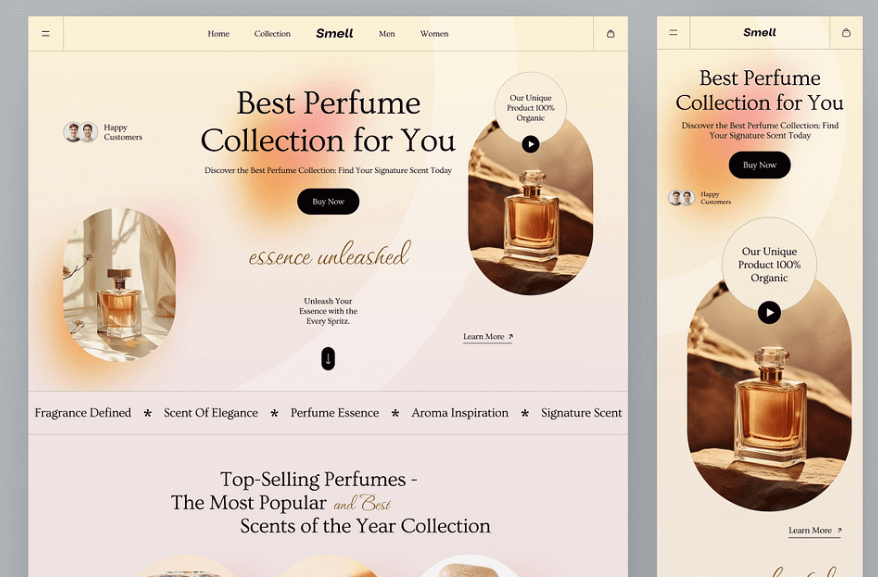
所以,不要再想着用陈旧的、呆板的模板了——页面上那些居中的Logo、干巴巴的段落和毫无新意的配图,只会让用户怀疑自己是不是穿越回了上世纪。你需要的是一种令人眼前一亮的设计,让用户在3秒内下定决心继续探索。如何做到?要的就是视觉冲击力、极简的界面和清晰的引导。
响应式?可别只是“表面工夫”
我们都知道,手机和桌面端的体验需要无缝衔接,但仅仅做个自适应还不够。响应式设计,不该只是让页面适应屏幕尺寸的机械调整,而应该在不同设备上都能展现出独特的体验和“质感”。手机用户和桌面用户对交互的需求其实大不相同。比如,手机用户习惯滑动和触摸,而桌面端的用户更依赖于鼠标点击。所以,一个好的独立站,不仅仅是在屏幕上缩放图片,而是根据设备特性,给用户提供量身定制的浏览体验。这就是“态度”。

别忘了,用户也是视觉动物
现在的网页用户,比你想象的挑剔多了。如果你的网站长得平淡无奇,用户会立马给你打个低分——就像在某社交平台上轻轻点个“差评”那么简单。人是视觉动物,他们爱漂亮的东西,尤其是那些和别人不一样的、能打破传统审美套路的设计。
试想一下(别担心,这里真不是老套开场白):一进你的网站,用户先看到的是一个饱满的渐变色背景,再配上动态效果加持的图标。滑动时,按钮轻轻弹跳,文字渐入渐出,给人一种精致的互动感。这样的设计,能让人觉得你不仅仅是个网站,而是一块“自带Buff”的展示舞台!

“听用户的声音”,别只顾炫技
酷炫的设计当然重要,但再炫酷也得为用户服务。别忽视了功能和简洁性。页面上的每一个元素,都应该有其存在的意义——不要搞那些五花八门的装饰,只为“好看”,用户不懂你那些设计背后的深意。设计要简洁明了,交互要简单直接。点击一个按钮,用户就能马上获得他们需要的信息或操作。这样,用户会觉得你的网站是为他们而设计的,而不是为了设计师的自我陶醉。
页面是品牌的“发声器”
一个有态度的独立站页面,绝不仅仅是设计好看。页面本身就是品牌调性的延伸。你可以通过字体、配色和微妙的排版细节,表达你的品牌性格——是俏皮轻快,还是简约高级?页面是品牌的发声器,它会帮你传递信息,比文字更有力量。
说到这里,打住——希望你不再觉得设计独立站页面只是“交差了事”。每一个独立站页面都应像一个“品牌大使”,在视觉和功能上,把品牌态度和用户体验紧密结合。让我们以一种更自信、更有态度的方式,重新思考什么才是设计的精髓。
外贸独立站

