独立站开发流程
独立站开发,不止是搭个网站那么简单
你以为搞个独立站就是买个域名、找个模版,然后按几个按钮就完事儿了?想简单了。真要做一个能让人惊呼“卧槽,这网站绝了”的独立站,绝对不是简单的复制粘贴就能搞定的,它是一场创意与技术的对决、一场美学与数据的狂欢。来吧,让我们带你体验一波高端独立站开发的全过程,保证每一步都酷炫到让你怀疑自己在设计宇宙飞船。

Step 1: 构思——灵魂炸裂的创意碰撞
一切开始于脑洞炸裂的创意时刻。别急着摸鱼,团队会议是灵感火花碰撞的地方。要做一个独立站,首先你得搞清楚自己想要什么,是高冷的极简风,还是花里胡哨的视觉狂欢?是想卖潮流单品,还是高端定制服务?想要什么调性,怎么呈现品牌灵魂?这一步,设计师、开发人员、产品经理都得齐上阵,彼此疯狂输出想法,不断磨合,才能碰撞出那个“非你莫属”的创意。
Step 2: 原型——把脑洞变成看得见摸得着的东西
想法有了,接下来就是把它从你的脑子里拖出来,化为现实。原型设计就是这一刻的重头戏。这不是小打小闹地画个草图,而是用原型工具精雕细琢,把每一个页面、每一个按钮、每一个弹窗,都设计得恰到好处。别小看这个过程,一秒钟不到的用户体验差距,可能就决定了你的独立站是被人爱不释手,还是被无情关掉。

Step 3: 视觉设计——炫酷页面,让眼睛怀孕
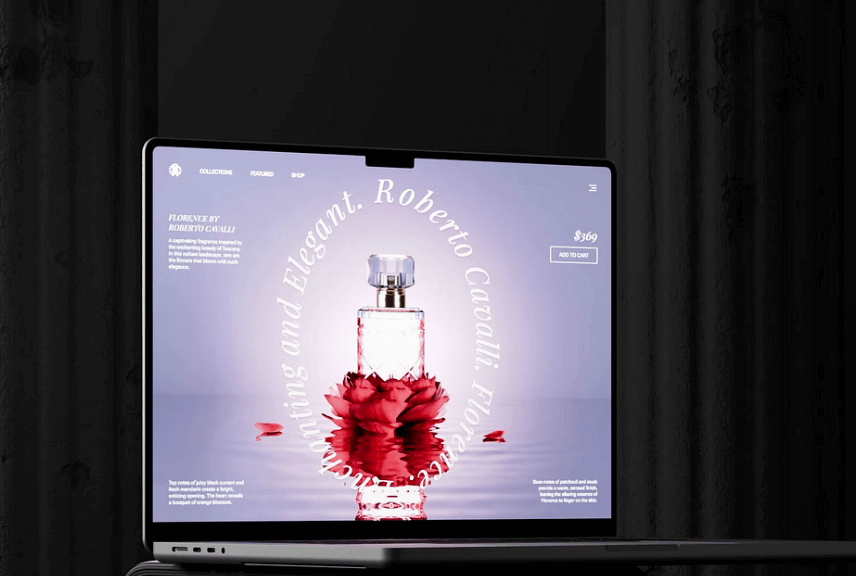
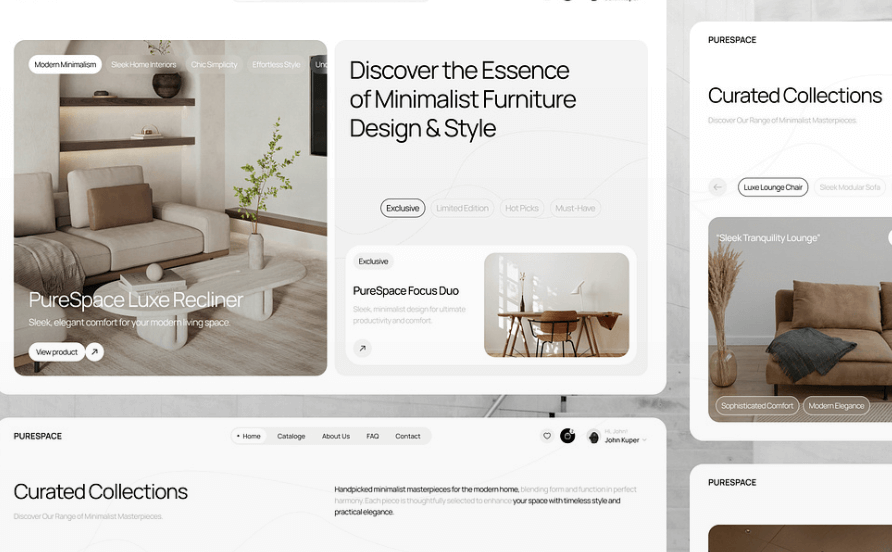
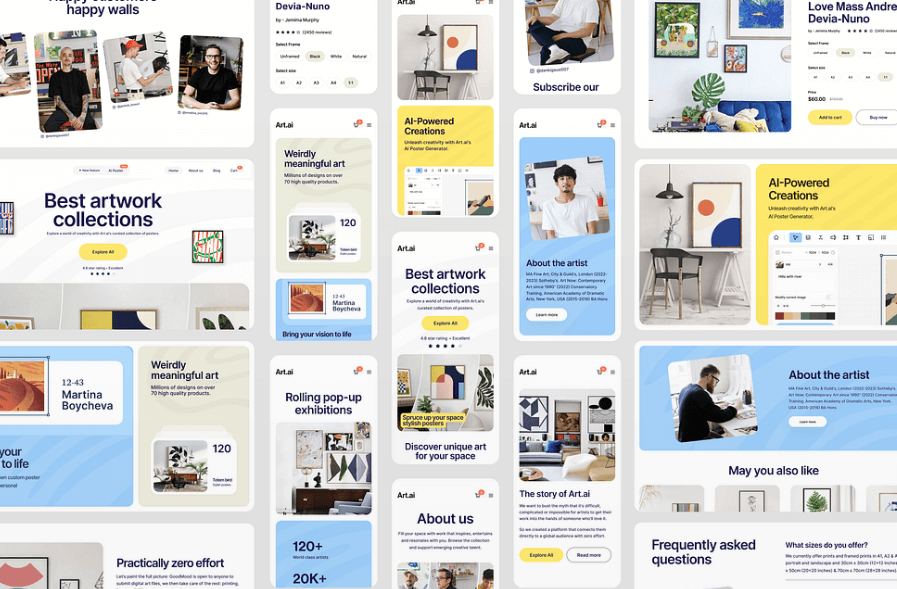
当原型定了,设计师的表演时刻就来了。这个阶段的任务很简单——让用户在视觉上“WOW”。色彩搭配、字体选择、图片风格、动效设置,这些看似不起眼的小细节,决定了整个网站的美感和专业度。想要在一众网站中脱颖而出,这时候就得拼设计师的功力了。记住,不要试图抄模板,个性才是王道。
Step 4: 开发——代码让梦想照进现实
页面设计搞定,前端开发接棒。别以为这时候就可以摸鱼了——前端、后端工程师要在这个阶段通力合作,把设计变成一个活生生的网站。前端把视觉效果完美呈现,后端要保证网站逻辑、功能流畅运行,所有用户的需求都能被精确处理。如果这时候出了差错,用户可能不仅会怀疑人生,还会怀疑你网站的专业性。

Step 5: 调试&测试——bug?不存在的
一个好的独立站是没有bug的。如果有,那它还是一个宝宝,得精心呵护。开发完成后,测试团队就要拿着放大镜盯着每一个角落,确保网站的每个功能都如丝般顺滑运行。性能测试、跨浏览器兼容测试、移动端自适应测试,甚至是用户友好度测试——这一切都是为了确保上线后的每一秒都是完美的用户体验。
Step 6: 上线——狂欢时刻,准备起飞
万事俱备,只欠东风。上线的那一刻,就是你的网站在数字世界里亮相的时刻。这不仅仅是按下一个按钮的事情,它是整场开发流程的巅峰体验。别急着喝庆功酒,确保服务器负载够稳,流量能撑住,运营策略也要跟上。上线后要时刻监控用户反馈,优化和调整一个不能少。
别忘了——这只是开始
独立站开发的整个过程,像是一场艺术与技术的双人舞,但这还不是结束。真正的挑战在于,如何让你的网站在竞争中不断进化,适应市场变化,吸引用户不断回头。所以,做好准备,不停更新、迭代,未来永远在路上。
酷炫独立站,不止是一个网站,更像是你品牌的代言人。而它的背后,凝聚的是无数个不眠夜的创意与技术。
外贸独立站

